Would you like to create an online learning platform like Udemy? Now is a high time to embark on this journey. The e-learning market is experiencing a surge, particularly in the post-COVID-19 era. Forbes anticipates this growth to continue, reaching around $325 billion by 2025, up from $107 billion in 2015. This trend underscores the burgeoning opportunity and potential in the realm of online education.
Indeed, this market is open to entrepreneurs and businesses of various scales, with the crucial factor being the provision of high-quality educational content and the ability to captivate users. This is achievable even with a limited startup budget. Companies like Geniusee, specializing in developing online learning platforms demonstrate the viability and potential of Edtech solutions nowadays.
This article aims to guide you through the process of building an online education platform, drawing insights from industry experts.
| Photo credits: original (screen) |
E-learning Platform Features
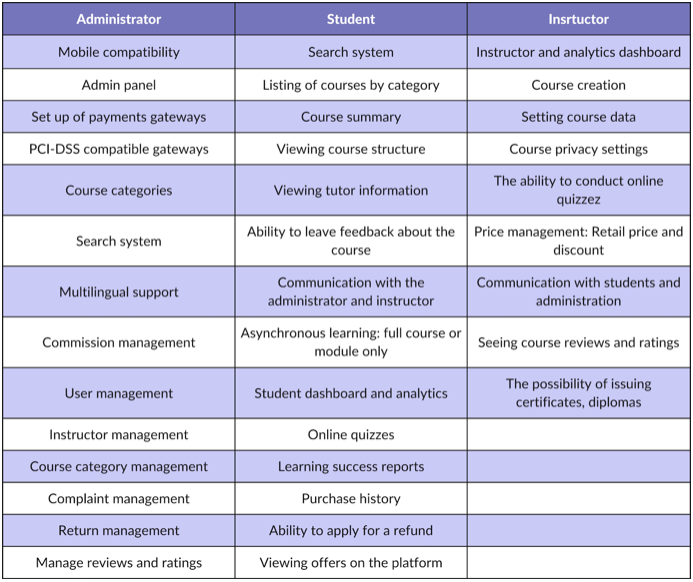
Before delving into the specifics of building an e-learning platform, it’s crucial to understand the essential features your platform should encompass. The development of an e-learning platform typically involves establishing three key user roles:
1) An administrator responsible for overseeing the website and addressing issues;
2) An instructor (such as a teacher or tutor) tasked with creating and administering courses;
3) A student who engages in learning, earns grades, and obtains a certificate upon course completion.
To facilitate these roles effectively, your platform’s creation should focus on implementing the following features:
 |
| Photo credits: https://geniusee.com/single-blog/how-to-create-e-learning-platform |
Creating a Custom E-Learning Platform: A Step-by-Step Guide
Understanding Your Audience and Analyzing Competitors
The journey to building a successful e-learning platform begins with a thorough understanding of your intended audience and their specific needs. This involves identifying the group of learners you aim to serve, understanding their preferences, and pinpointing the content that will engage and benefit them the most. It’s also crucial to identify their preferred communication channels. Concurrently, conduct a comprehensive analysis of your competitors, noting their strengths and weaknesses. This insight will help you carve out a unique position and develop a platform that stands out.
Technical Specifications Development
This phase is critical and demands precision. Any errors at this stage can significantly delay the project. Draft a technical specification that outlines the project’s requirements, functionalities, and workflow, informed by your audience and competitor analysis. Key elements of a good technical specification include:
- Detailed Descriptions: clearly state every task and requirement, even if they seem obvious.
- Clarity and Precision: avoid ambiguous terms; be specific and clear.
- Understandable Language: ensure that the specifications are clear to the professionals who will be working on the project.
Prototyping
Creating a prototype with detailed layouts and intuitive navigation is vital. Effective prototyping focuses on user-friendly interface design, ensuring that elements are placed strategically for easy access and interaction by users.
Designing for User Experience and User Interface (UI/UX)
- Hick’s Law: simplify choices to enhance decision-making.
- Miller’s Law: group information into chunks of 5-7 items for better memory retention.
- Gestalt Theory: use patterns and structures to improve information processing.
- Von Restorff Effect: highlight important elements to make them more memorable.
- Color Psychology: use colors effectively to evoke desired emotions and actions.
Layout and Adaptive Design
The designer should revise and refine the layout multiple times before finalizing. The design must then be adapted for HTML to ensure compatibility across different devices and browsers. Customer involvement in this stage is crucial for achieving a design that aligns with their expectations.
Programming
Programming breathes life into the design and layout. This stage involves coding all the elements and functionalities into a working website using languages like PHP, Java, JavaScript, Python, or ASP.NET. Depending on the project scale, programming and layout might occur concurrently.
Testing
Thorough testing is essential to identify and rectify any issues, such as broken links, display errors, or malfunctioning features. This process often involves hosting the site on a temporary server before moving it to permanent hosting. Post-migration, the site undergoes another round of testing.
Technical Support and Maintenance
Post-launch, the development team should provide training on using the platform’s administration panel and analytics tools. Ongoing technical support is crucial for addressing any emerging issues or bugs, ensuring the platform remains functional and up-to-date.
E-learning rising popularity presents a unique opportunity for knowledge-sharing and audience growth. Now is the perfect time to act. If you’re passionate about teaching and have valuable insights to share, don’t hesitate. Start by securing a domain, crafting an engaging online learning platform, and disseminating your expertise globally.
For this venture, partnering with Geniusee, an Eastern European software development firm experienced in crafting e-learning platforms, can be a game-changer. Our expertise in developing user-friendly, effective online learning environments can significantly enhance your project, making your journey into the world of e-learning both smooth and successful.